
Sergio Yael Alvarado
Desarrollador Web

Agregar elementos de un Array de forma dinámica a una tabla HTML
En esta entrada mostraré cómo agregar elementos de un Array de Javascript a una tabla HTML con un botón.
Obtenemos el botón con getElementByID para posteriormente usar addEventListener y llamar a la función que con un for recorre los elementos y los agrega al a la tabla HTML mediante innerHTML.
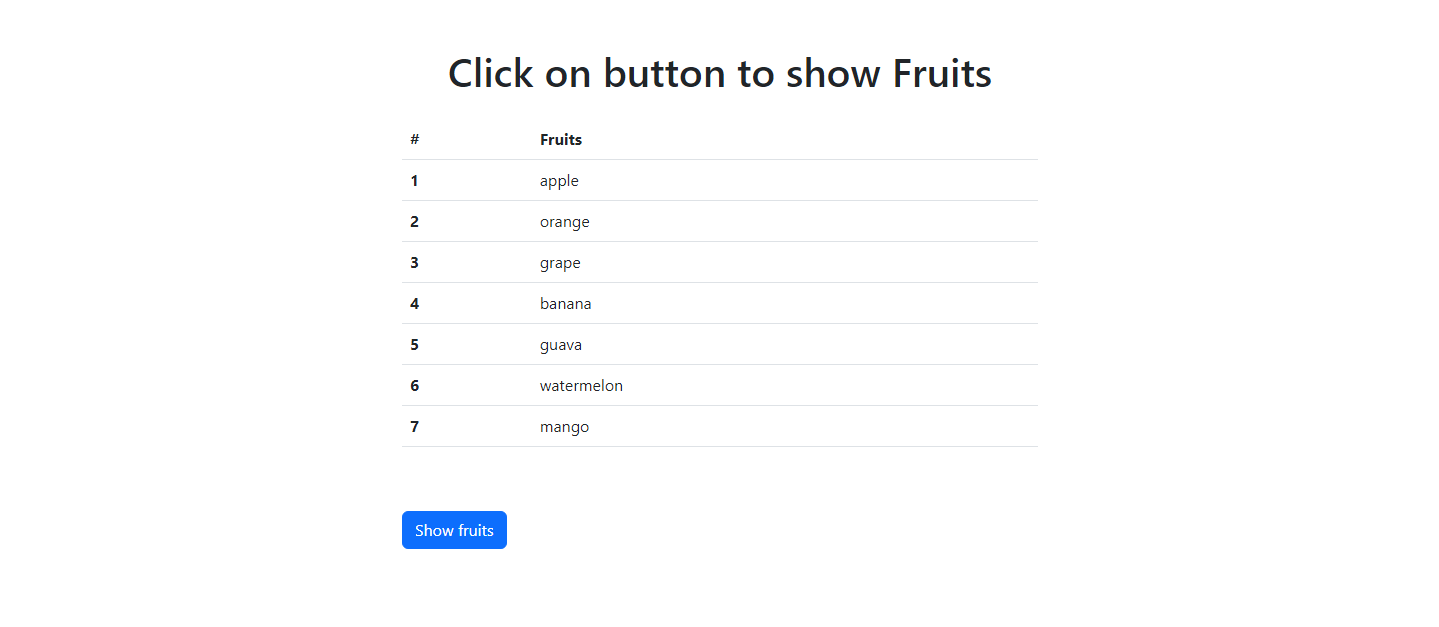
Adjunto ejemplo funcional en codepen.io:
See the Pen Dynamically adding content to a Bootstrap 5 table by Sergio Yael (@sergioyael) on CodePen.